| 选择器
| 文字样式: text-shadow、word-break、word-wrap、font-face、wrod-spacing、letter-spacing、text-overflow
| 盒模型: calc计算属性值、box-sizing元素的宽高是否包括padding、border的值、box-shadow、box-reflect、resize
| 布局: dispay:flex布局、dispay:box 弹性盒模型
| 分栏布局: column-width、column-count、column-gap、column-rule
| 背景: background-clip、background-size
| 变形: transform: scale、skew、translate、rotate、matrix,transform-origin
| 动画: transition: transition-property、transition-duration、transition-timing-function、transition-delay,animation
选择器
一、基本选择器
1、 * 通配符: 用于html的所有结点 -> * { width:200px; }
2、 元素选择器: 页面的元素 -> li { border:1px #fff solid; }
3、 类选择器: 所有指定的类别 -> .cla { width:200px; height:30px; }
4、 id选择器: #k0 { background-color:#000; }
5、 m n{} 后代选择器: .nav li { width:200px; } // .nav下的所有li元素
6、 m > n 子选择器: ie6不支持 -> .nav > li { width:200px; } // 只匹配.nav下的子li元素,孙li不匹配
7、 m + n 相邻选择器: ie6不支持 -> .nav + div { background-color:#ccc; } // 匹配.nav相邻的div元素
8、 m ~ n 兄弟选择器: ie6不支持 -> .nav ~ li { background-color:#ccc; } // 与.nav所有的同辈元素
9、 m, m, m 群组选择器: .nav1, .nav2, .nav3 { width: 2000px; } // 群组选择器将每个选择器用","号分开
二、属性选择器
1、[attr]: 指定属性名
2、[attr==val]: 指定属性等于匹配
3、[attr*=val]: 匹配属性具有attr并且包含val指定值
4、[attr^=val]: 匹配指定属性的值,以val开头
5、[attr$=val]: 匹配指定属性的值,以val结尾 如果id="abc-1",匹配[attr $= \-1]使用转义\
三、元素
1、:first-line: 为某个元素第一行文字的使用样式
2、:first-letter: 用于首字母
3、:before: 用于在某个元素之前插入一些内容,如: 元素:before { content: "插入的文字" };
4、:after: 用于在某个元素之后插入一些内容,如: 元素:after{ content: "插入的文字" };
5、:root: 选择器将样式绑定到页面的根元素中,根元素是指位于文档树中最顶层结构的元素.
6、:not: 对某个结构元素使用样式,但排除这个结构元素下面子结构元素,让它不使用这个样式可以使用not。
7、:empty: 指定元素为空白时使用的样式
8、:target:
9、:first-child: 指定元素中第一个子元素
10、:last-child: 指定元素中的最后一个子元素
11、:nth-child(3): 指定元素中的第3个元素. li:nth-child(3) { background: yello; } 可以指定even奇数、odd偶数
12、:nth-last-child(3): 指定元素中从后数第3个元素
13、:nth-of-type: 找标签下指定的第几个子元素,例: .box p:nth-of-type(2): 找出个box下的第二个p元素
14、:nth-last-of-type(): 从后找
15、:only-child: 父元素中只有一个子元素.
*** nth-child与nth-of-type的区别 ***
nth-child 从子元素的第一个开始无论不会指定元素
nth-of-type 所有子元素的序列,而不是指定某一元素下查找
<style>
body { margin: 0; }
.box li:nth-child(2) { background-color: #ccc; } // 影响 <li>bbb</li>
.box li:nth-of-type(2) { background-color: #ccc; } // 只对子元素li的第2个 影响 <li>ccc</li>
</style>
<div class="box">
<ul>
<p>aaa</p>
<li>bbb</li>
<li>ccc</li>
<li>ddd</li>
</ul>
</div>
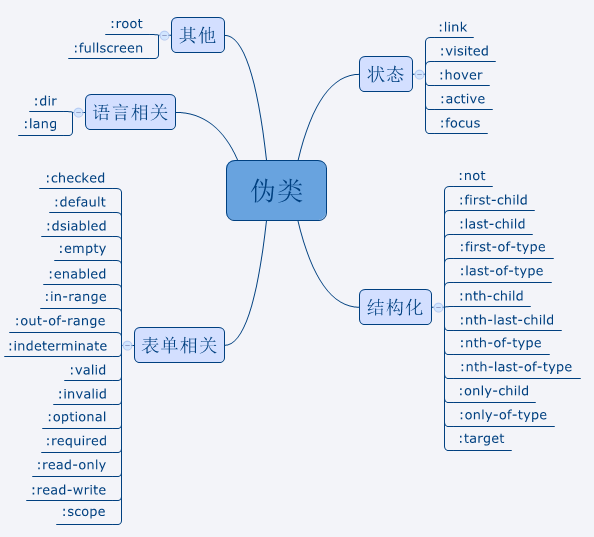
四、伪类选择器
什么是伪类选择器: 使用类选择器把相同元素定义成不同样式,如
p.right { text-align: right; }
p.left {text-align: lef; }
1、E:hover: 当鼠标指针移动到元素上所使用样式
2、E:active: 用来指定元素被激活(鼠标在元素上按下还没有松开)时使用样式
3、E:focus: 元素获得光标时使用
4、E:enabled: 元素可用时状态使用
5、E:disabled: 元素不可用状态时样式
6、E:read-only: 元素只处于只读状态下时使用
7、E:read-write: 元素处于非只读状态时使用
8、E:checked: 指定单选或多选
9、E:default: 用来指定当页面打开时默认处于选取状态的单选或多选框
10、E:indeterminate: 用来指定页面打开时,一组单选中任何一个单选框都没有设定为选取状态.
11、E::selection: 用来指定当元素处于选中状态时的样式
12、E:target: 显示的两条
13、~: 兄弟元素选择器
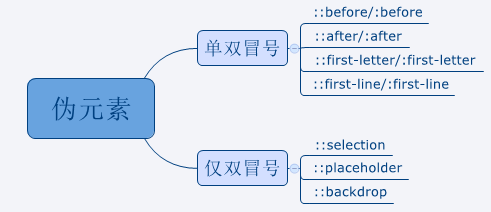
伪类与伪元素
伪类 - 用于已有元素处于某个状态,为其添加对应的样式,比如用户悬停 通过 :hover
伪元素 - 用于创建一些不在文档树中的元素,并为其添加样式,如 :before来在一个元素前增加一些文本
一、伪类 用于向某些选择器添加特殊效果
a:link: 未被访问过
a:visited: 已经被访问的链接
a:hover: 鼠标指针移动到的链接
a:active: 被点击的链接
:first-chidle: 向元素的第一个子元素添加样式
二、伪类元素 用于向某些选择器添加特殊效果
::first-letter: 设置第一个字符的样式属性
::first-line: 设置第一行的样式
::before 和 ::after: 用于在元素前和元素后配置content属性添加内容
.box::before { content: '这里是在box元素之前显示'}
.box::after { content: '这里是在box元素之后显示' }
三、css3规则伪类使用一个":", 伪元素使用两个"::"
: 用于css2的伪类,:: 用于css3的伪类


文字样式
一、text-shadow: 文字阴影 text-shadow: 横向 纵向 模糊半径 颜色
多阴影: text-shadow: 10px 10px 2px #ccc, 20px 20px 3px #c3c3c3; 以逗号分割.
二、word-break: 文字自动换行
normal: 使用浏览器的默认行为
keep-all: 只能在半角空格或连接符处换行
break-all: 允许在单词内换行
三、word-wrap: 长单词与URL地址自动换行
normal: 浏览器默认,只有在半角空格或连接符处换行
break-word: 长单词或URL地址内进行换行
四、@font-face: 服务器端字体
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot'); /* IE9 */
src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome、firefox */
url('iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
}
// 使用字体
.iconfont{ font-family:"iconfont"; font-size:16px;font-style:nrmal; }
五、word-spacing: 设置单词字段间距, 修复 IE6、7 中始终存在的 1px 空隙,减少单词间的空白(即字间隔)
.main{
font-size:0;
*word-spacing:-1px;
}
六、letter-spacing: normal; /* 设置字母、字间距为0 */
七、text-overflow: 溢出的文本末尾加省略标记
clip: 不显示省略号
ellipsis: 文字溢出时显示 ...
ellipsis-word:
盒模型
一、display: 定义盒类型
block: 转成块元素
inline: 转成内联元素
inline-block: 属于block的一种,也具有inline的特点
inline-table:
flex、inline-flex: flex弹性布局
box、inline-box: box弹性盒模型,父元素上加此属性
二、box-sizing: 指定元素的宽与高度的计算方法
1、content-box: border和padding不计算width之内(标准盒模型)
2、border-box: border和padding计算入width之内,元素的宽高 = border + padding + content + width/height
3、padding-box: padding计算入内(怪异盒模型)
好处: 如果我设置两列都为50%,如果之前我加入了边距,加了内边距等,这个百分比计算就不好撑控了,
所以有了box-sizing就可以不用管内边距的值是多少边框值是多少,最后都为50%
-webkit-box-sizing、-moz-box-sizing、box-sizing
三、calc 给属性的值做计算
Android不支持
例: height: calc(100% - 80px);
rule:
使用“+”、“-”、“*” 和 “/”四则运算;
可以使用百分比、px、em、rem等单位;
可以混合使用各种单位进行计算;
表达式中有“+”和“-”时,其前后必须要有空格,如"width: calc(12%+5em)"这种没有空格的写法是错误的;
表达式中有“*”和“/”时,其前后可以没有空格,但建议留有空格。
四、盒相关属性
1、box-shadow: 盒阴影 box-shadow: 横向距离 纵向距离 模糊半径 颜色 inset(内阴影)
2、box-reflect: 倒影
box-reflect: 方向 距离 渐变
方向: above: 倒影在上边 below: 倒影在下边 left: 倒影在左边 right: 倒影在右边
Example: -webkit-box-reflect: below 0 -webkit-linear-gradient(transparent,transparent 50%,rgba(255,255,255,.3));
3、resize: 自由绽放, 可以使用当前元素用鼠标进行宽度的缩放
both: 水平垂直都可以缩放
horizontal: 水平方向可以缩放
vertical: 垂直都可以缩放
注意: 一定要加overflow: auto 才可以缩放
Flex 布局
布局分类: 1、静态 px 2、流式 fluid 3、自适应(弹性布局)flex 4、响应式 responsive
box-sizing是先出来的,flexbox是过渡版,flex最新语法,一个特性是flex没有的,文字可以垂直居中
.box{
display: -webkit-flex; /* Safari/Chrom */
display: flex;
}
任何一个容器都可以设置flex布局 # 父元素设置display: flex; 行内元素设置 display: inline-flex;
display: flex 或 inline-flex; // 注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
一、父容器上设置的属性:
1、flex-direction: 子元素的排列方向
row 水平方向,起点在左端 | row-reverse 水平方向,起点在右端 | column 垂直方向,起点在上沿 | column-reverse 垂直方向,起点在下沿
2、flex-wrap: 是否换行显示 nowrap 不换行 | wrap 换行第一行在上方 | wrap-reverse 换行,第一行在下方
3、flex-flow: flex-direction属性 和 flex-wrap
4、justify-content: 子元素的对齐方式
flex-start 左对齐 | flex-end 右对齐 | center 居中 | space-between 两端对齐 | space-around 每个项目两侧间隔相等
5、align-items: 主轴对齐方式,指定伸缩项目沿主轴对齐方式 (水平方向)
flex-start 交叉轴的起点对齐。
flex-end 交叉轴的终点对齐。
center 交叉轴的中点对齐。
baseline 项目的第一行文字的基线对齐。
stretch(默认值)如果项目未设置高度或设为auto,将占满整个容器的高度。
6、align-content: 侧轴对齐方式,指定伸缩项目沿着侧轴对齐方式 (垂直方向)
二、栏目的属性
1、order: 栏目排列顺序。数值越小,排列越靠前,默认为0
2、flex-grow: 放大比例,默认为0,即如果存在剩余空间,也不放大。
3、flex-shrink: 项目的缩小比例
4、flex-basis: 项目占据的主轴空间
5、flex: 设置列所在容器的比例
flex: 1,相当于flex: 1 1 auto, 如果想指定一个列的宽度,flex: 0 0 100px;
.boxA { flex:1 } .boxB{ flex: 2 }
6、align-flex: 允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
7、align-self: 指定多行伸缩容器的对齐,可以单独伸缩子元素,会覆盖align-items
Example:
.row{width:200px;
height: 50px;
/*加上厂商前缀,目前使用方式都有三种写法: 1,旧的2,过度的3,新的*/
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-flow: row nowrap;
-ms-flex-flow: row nowrap;
flex-flow: row nowrap;}
.row div{
width:50px;height:50px;
-webkit-box-flex: 1;
-webkit-flex: 1;
-ms-flex: 1;
flex: 1;
text-align: center;
line-height: 5rem;
background-color: #f69f75;
}
https://github.com/ccforward/cc/issues/60
http://www.alloyteam.com/2015/05/xi-shuo-flexbox-dan-xing-he-zi-bu-ju/
box弹性盒模型
一、display: box 父元素加值
display中加 box 或 inline-box: 使用弹性盒模型时使用
box-orient: 定义盒模型的布局方向 horizontal 水平显示 vertical 垂直显示
box-direction: 元素排列顺序 normal 正序 reverse 倒序
box-ordinal-group: 设置元素的具体位置
.box div:nth-of-type(1){ --webkit-box-ordinal-group: 2 } // 将第一个元素放到第二个位置显示
二、box-flex: 定义盒子的弹性空间
.boxB div { height: 100px; background-color: red; border: 1px #fff solid;}
.boxB div:nth-of-type(1){ -webkit-box-flex: 1; } // 这里可以写固定宽度
.boxB div:nth-of-type(2){ -webkit-box-flex: 2; }
.boxB div:nth-of-type(3){ -webkit-box-flex: 3; }
.boxB div:nth-of-type(4){ -webkit-box-flex: 4; }
.boxB div:nth-of-type(5){ -webkit-box-flex: 5; }
三、box-pack: 对盒子富裕空间管理,让盒子左侧、右侧还是居中显示,相当于float:left right
star: 所有子元素在盒左侧显示,富余空间在右侧
end: 所有子元素在盒右侧显示,富余空间在左侧
center: 所有子元素居中
justify: 富余空间在子元素之间平均分布
四、box-align: 垂直方向对元素的位置进行管理
start: 所有元素居顶
end: 所有元素居底
center: 所有元素居中
分栏布局
给要分栏内容的父级上加入下面属性对文字进行分栏显示
1、column-width: 栏目宽度
2、column-count: 栏目列数
3、column-gap: 栏目距离
4、column-rule: 栏目间隔线
mask蒙版
#box {
width: 100%;
height: 300px;
background: url(../img/eric.jpg) no-repeat;
-webkit-mask-repeat: no-repeat;
}
.mask_img_1 {
-webkit-mask-box-image: url(../img/apple.png) 10 20 30 40 round round;
}
1、mask-box-image: 定义图片遮罩
2、mask-composite: 定义同一个元素上有多个图片遮罩的顺序
3、mask-clip: 定义图片遮罩延伸的位置
4、mask-repeat: 定义遮罩是否重复
5、mask-size: 定义遮罩的大小
渐变
一、linear-gradient: 线性渐变
background: -webkit-linear-gradient(top, #000 0%, #fff 100%); // (起始位置, 开始颜色 占多少比例, 结束颜色 占多少比例)
1、起始位置可以写成 (top left) 从左上开始,也可以写成angle 角度值 45deg, background: -webkit-linear-gradient(45deg, #ccc 50%, #000 50%);
2、(left top, #ccc 50%, #000 50%) - 写成50%百分比两个颜色没有过渡,如果成写100px两个颜色有过渡色
简写: background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #000), color-stop(100%, #fff));
二、radial-gradient: 径向渐变
三、color-stop(透明度, reg): 从一个颜色到另一个颜色的渐变,需要color-stop
http://www.zhangxinxu.com/wordpress/2013/09/%E6%B7%B1%E5%85%A5%E7%90%86%E8%A7%A3css3-gradient%E6%96%9C%E5%90%91%E7%BA%BF%E6%80%A7%E6%B8%90%E5%8F%98/
背景和边框
背景:
1、background-clip: 指定背影的范围
border-box 背景图以边框线为开始 padding-box 背景图已padding以开始 content-box 背景以内容为开始 text 文字中嵌背景图,文字外没有背景图
2、background-origin: 绘制背影图像起点
border-box 以边框线为起点 padding-box 以padding为起点 content-box 以内容区为起点
3、background-size: 指定背影图像的尺寸
auto: 背景图真实的大小
cover:背景图像缩放,保留图像原有的比例/长宽比,不管背景图像大于还是小于背景区域,都会覆盖背景区域,图像的宽度或高度等于或超过背景区域,再次,根据背景图像的比例是否匹配的背景区域,背景图像的某些部分可能不在背景区域内。
contain:背景图像缩放,同时保留图像原有的比例/长宽比,无论是图像的宽度或高度超过背景区域,以尽可能大的覆盖背景区域。因此,根据背景图像的比例是否匹配背景区域,可能会有一些背景图像覆盖不到背景地区。
指定值: background-size: 100px 200px; or background-size: 50% 80%;
4、background-break: 指定内联元素的背景平时循环方式
边框:
1、border-radius[ˈreɪdiəs]: 圆角的半径
2、border-image: 图像边框
transform 2D
一、transform分类:
1、缩放: scale(0.5) 0-1之间 transform: scale(0.5)
2、倾斜: skew实现文字或图像的倾斜 transform: skew(30deg, 30deg)
3、移动: translate移动元素 transform: translate(50px, 50px;)
4、旋转: rotate[ˈroʊteɪt]旋转元素 transform: rotate(45deg)
5、矩阵: matrix
二、旋转基准点:
transform-origin: left top; 以左上为基础点
transform 3D
一、transform-style: 指定3D空间呈现,主要有两个属性值: flat 和 preserve-3d。
1、flat: 值为默认值,表示所有子元素在2D平面呈现
2、preserve-3d: 表示所有子元素在3D空间中呈现
2)perspective: 景深
3)perspective-origin: 景深基点
4)backface-visibility: 隐藏背面
5)Transform中的3D:
二、perspective [pəˈspektɪv]: 200; 景深的远近,数越小景深越明显
三、perspective-origin: 50% 50%; 景深基点, 中间
四、backface-visibility: hidden 隐藏背面
五、3D元素
1、translateX、translateY、translateZ
2、rotateX、rotateY、rotateZ
transform: translate3d(x, y, z)
Example:
<style>
.container {
/* 告诉引擎使用的是3D */
-webkit-transform-style: -webkit-preserve-3d;
/* 设置景深和景深基点 */
-webkit-perspective: 200;
-webkit-erspective-origin: 50% 50%;
}
.boxA {
width: 200px;
height: 200px;
margin: 100px auto;
background-color: #7cb305;
transform: rotateX(45deg);
}
</style>
<div class="container">
<div class="boxA"></div>
</div>
https://www.qianduan.net/high-performance-css3-animations/
https://segmentfault.com/a/1190000005071819
css开启硬件加速
大多数电脑的显卡都支持硬件加速、可以发挥GPU的力量,CSS animations, transforms 以及 transitions 不会自动开启GPU加速,而是由浏览器的缓慢的软件渲染引擎来执行
一、开启硬件加速
将元素转成3D变化就可以来欺骗浏览器开启硬件加速
.cube {
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
二、解决使用transform或animator时页面闪烁的问题
.cube {
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
}
CSS3动画
一、transition 允许块级元素属性,在指定时间内平滑改变
transition: 过渡属性名 过渡时间 过渡模式 延迟时间
.box { transition: all 2s linear 3s; }
transition-property: all; // 设置过渡效果,all或指定一个css属性; 如果是all就是所有属性只要有变化的就执行过渡效果
transition-duration: 2s; // 动画完成的时间
transition-timing-function: // 过渡模式
transition-delay: 2s; // 延迟时间
# 多个过渡通过逗号分割 .box { transition: width 2s linear, height 3s linear 2s; }
# transition事件:
obj.addEventListener('transitionend', function(){}, false);
obj.addEventListener('WebkitTransitionend', function(){}, false);
过渡模式: ease、linear、ease-in、ease-out、ease-in-out
二、animation: 能够在样式中创建多个关键帧来编写样式
1、按百分比来做不同的样式处理
@-webkit-keyframes myColor {
0%{
background-color: red;
}
50%{
background-color: yellow;
}
100%{
background-color: red;
}
}
.box { animation: myColor 5s linear; }
三、from...to,从0%到100%
animation: inpEffect .4s linear;
@-webkit-keyframes inpEffect {
from { top:0px; }
to { top:200px; }
}
四、将animation动画执行到100%后停住,animation-fill-mode: forwards;
animation: inpEffect .4s linear; // 或者加到animation中 animation: inpEffect .4s linear forwards;
animation-fill-mode: forwards;
@-webkit-keyframes inpEffect {
to {
transform: scaleX(1);
}
}
兼容前缀
-webkit-: 指对chrome这种webkit内核的浏览器
-moz-: 指对Firefox浏览器
-o-: 指对Opera浏览器
Media Queries 查询媒体
一、<meta>标签
<meta name="viewport" content="width=device-width; initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
1、width=device-width: 宽度等于设备宽度
2、initial-scale: 初始缩放比例 initial[ɪˈnɪʃəl]
3、minimum-scale、maximum-scale: 允许用户缩放最小、大比例
4、user-scalable: 是否允许用户缩放
二、css定定义
媒体查询: @media 设备类型 and (设备特性) { 样式代码 }
1、设备类型:
1) all 所有媒体
2) braille 盲文触觉设备
3) embossed 盲文打印机
4) print 手持设备
5) projection 打印预览
6) screen 彩屏设备
7) speech '听觉'类似的媒体类型
8) tty 不适用像素的设备
9) tv 电视
2、and | not | only
3、min-width、max-width 最小、大宽度
4、device-width、device-height: 设备屏幕的宽、高度。 device[dɪˈvaɪs]
引用不同样式:
@media screen and (mim-width:480px){ // 窗口宽高大于480时调用下面样式
.ads {
display:none;
}
}
@media screen and (min-width: 500px) and (max-width: 800px){ // 窗口宽度500-800之间执行下面样式
.ads {
display:none;
}
}
三、引用样式文件表
引用不同样式表 <link rel="stylesheet" type="text/css" href="a.css" meida="screen and (min-width: 800px)">
css性能
一、尽可能少使用box-shadows与gradients,投影和渐变都是性能杀手
二、将动画元素不在文档流中,以减少重排,使用
position: fixed;
position: absolute;
| https://segmentfault.com/a/1190000006878700
| http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool flex布局
| http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
| http://www.cnblogs.com/module/p/5578533.html
| https://isux.tencent.com/css3/tools.html // 动画工具生成代码
|
| https://github.com/zhiqiang21/blog/issues/2
| http://div.io/topic/1348
| https://github.com/tj?page=2&tab=repositories
| http://www.alloyteam.com/2016/05/summary-of-pseudo-classes-and-pseudo-elements/ 伪类、伪元素
| https://zhuanlan.zhihu.com/p/33984503 // z-index
| https://cases.aotu.io/ h5活动案例
| https://zhuanlan.zhihu.com/p/25070186 // 布局
| https://zhuanlan.zhihu.com/p/25068655 // 居中布局